HTML 컬러 코드 쉽게 찾기
안녕하세요. 쏘쏘입니다.
이번 포스팅에서는 HTML 컬러 코드에 대해 알아보겠습니다.
스킨 수정을 할 때 글 제목, 구분선 등을
내가 원하는 색상으로 수정하고 싶은데
그 색상의 컬러 코드를 모를 경우
2가지 방법으로 원하는 색상을 찾을 수 있습니다.
1. 크롬 브라우저 검사 기능 활용
크롬의 검사 기능을 활용하여
2가지 방법으로 컬러를 바꿔볼 수가 있습니다.
검사 기능으로 시뮬레이션 하신 뒤에
티스토리 스킨 편집에서 해당 부분을 수정해 주시면 됩니다.
한 가지 예로 메인 인덱스 페이지 제목의 색상을 수정해보겠습니다.
제목위에 마우스 오른쪽 버튼을 눌러서 검사를 클릭합니다.

1) 컬러 이름 직접 입력
화면 오른쪽에 CSS 코드가 쭈욱 나오는데,
제목 색상과 관련된 코드는 78행에 있네요.
그럼 이제 코드 값을 클릭하고 원하는 기본 색상명을 입력합니다.
(기본 색상 Black, White, Red, Green, Yellow, Blue 등등)

블루를 입력하면 관련된 색상의 리스트가 쭈욱 뜨는데
여기서 원하시는 색상을 선택하시면 됩니다.

저는 기본 블루 컬러로 선택했고
아래와 같이 제목의 색상이 바뀐걸 볼 수 있습니다.

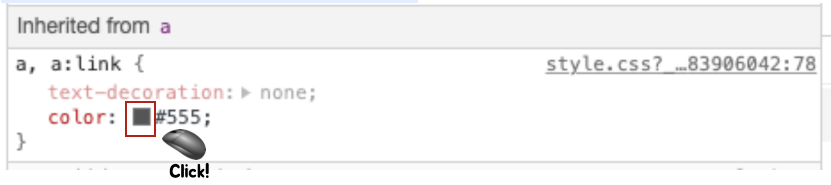
2) 컬러 코드 입력
이번에는 코드 왼쪽의 사각형을 클릭해봅시다.

클릭하게 되면 수많은 색상들이 나오는데
원하는 색상을 클릭하시면 컬러 코드가 자동으로 바뀌게 됩니다.

컬러 코드 #21bd7d를 선택했고 아래는 해당 색상이 적용된 모습입니다.

원하시는 색상을 찾으셨다면,
스킨 편집으로 들어가셔서 해당 코드로 변경해 주시면 됩니다.
2. 웹사이트 활용
컬러 코드가 나와있는 사이트들이 많습니다.
구글링으로 쉽게 찾아볼 수 있는데,
“HTML Color Codes”라는 사이트 추천드립니다.
https://html-color-codes.info/Korean/
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입니다. 다음의 설명을 참조하세요. :) HTML 코드 포맷 : 각각의 HTML 코드는 "#"와 6자리 숫자로 되어있습니다. 이 숫자는 16진법의 숫자 시스템입니다. 예를 들면 16진법에서 "FF"는 십진법에서의 숫자 25를 나타냅니다. 상징의 의미 :
html-color-codes.info
여기서도 손쉽게 원하는 색상을 찾으실 수 있으며,
컬러 코드를 찾으신 뒤에 스킨 편집에서 적용해 주시면 됩니다.
글 읽어 주셔서 감사합니다.
- by 쏘쏘 -
'소소한 리뷰&팁 > IT 인터넷' 카테고리의 다른 글
| 티스토리 블로그 ads.txt 파일 업로드 방법 차선책 (구글 애드센스) (0) | 2020.03.26 |
|---|---|
| 티스토리 블로그 스킨 편집 수정 : 인덱스 페이지 구분선 추가 (북클럽 스킨) (16) | 2020.03.24 |
| 티스토리 블로그 스킨 편집 수정 : 기본적인 팁 3가지 (7) | 2020.03.22 |
| 애드센스 계정 정지 방지! 구글 퍼블리셔 툴바 설치하기! (Google Publisher Toolbar) (1) | 2020.03.21 |
| 애드센스 승인 후 주의 사항! 무효 트래픽, 무효 클릭! (1) | 2020.03.21 |