티스토리 블로그 스킨 편집 수정 : 인덱스 페이지 구분선 추가 (북클럽 스킨)
안녕하세요. 쏘쏘입니다.
티스토리 북클럽 스킨에서
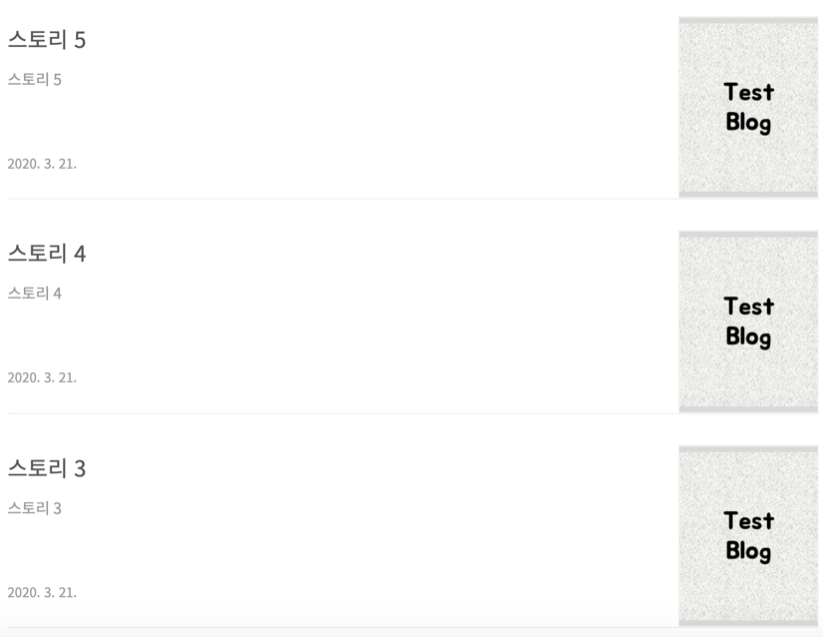
메인 인덱스 페이지의 리스트 방식을 “뉴북”으로 할 경우
왼쪽에 제목/내용, 오른쪽에 썸네일이 표시됩니다.

그런데 포스팅 내용 간에 구분선이 없습니다.
구분선을 굳이 추가하지 않아도 되지만,
저는 구분선이 있는 게 더 깔끔해 보여서 CSS 코드 수정하여 추가하였습니다.
먼저 HTML 편집기로 들어가서 CSS 코드 쪽에
“.list-type-thumbnail .post-item {"을 검색해서 찾아줍니다.
.list-type-thumbnail .post-item {
float: none;
overflow: hidden;
width: 100%;
margin: 0 0 28px;
}
이제 여기에 border-bottom을 추가해 줍니다.
색상은 원하시는 색상의 코드로 바꿔주셔도 됩니다.
.list-type-thumbnail .post-item {
float: none;
overflow: hidden;
width: 100%;
margin: 0 0 28px;
border-bottom: 1px solid #eee
}
border-bottom을 추가했더니 아래와 같이 변했습니다.

그런데 구분선 위치가 영 맘에 들지 않습니다.
마진이랑 패딩 값을 조절해서 구분선의 위치를 조금 수정하겠습니다.
썸네일 기준으로 위, 아래 동일한 패딩을 주기 위해,
마진은 0으로 바꾸고 패딩을 위, 아래 14px로 하겠습니다.
.list-type-thumbnail .post-item {
float: none;
overflow: hidden;
width: 100%;
margin: 0;
padding : 14px 0 ;
border-bottom: 1px solid #eee
}
이렇게 바꾸었더니 포스팅 간의 간격은 맞는데,
“전체 글” 문구와 최신 글 사이의 간격이 맘에 안 드네요.

CSS에서 “.list-type-thumbnail .post-header {“를 찾아봅니다.
(방금 수정한 post-item 조금 위에 위치해 있습니다.)
.list-type-thumbnail .post-header {
margin-bottom: 28px;
padding-bottom: 18px;
border-bottom: 1px solid #eee;
}
아래쪽 마진을 0px로 바꿔보겠습니다.
그리고 post-item에서 위, 아래 패딩을 14px로 했으니
post-header의 패딩 값도 14px로 바꾸겠습니다.
.list-type-thumbnail .post-header {
margin-bottom: 0px;
padding-bottom: 14px;
border-bottom: 1px solid #eee;
}
마진과 패딩을 바꿨더니 아래처럼 포스팅 간에 간격이 정리되어 표시됩니다.

이처럼 수정해야 하는 CSS 코드 부분의 (북클럽 기준 post-header, post-item)
마진, 패딩 값 조절하셔서 원하시는 위치에 구분선 추가하시면 됩니다.
글 읽어 주셔서 감사합니다.
- by 쏘쏘 -
'소소한 리뷰&팁 > IT 인터넷' 카테고리의 다른 글
| 유플러스 5G 지포스 나우 (Geforce Now) 무료화! (0) | 2020.04.04 |
|---|---|
| 티스토리 블로그 ads.txt 파일 업로드 방법 차선책 (구글 애드센스) (0) | 2020.03.26 |
| HTML 컬러 코드 쉽게 찾기 (0) | 2020.03.23 |
| 티스토리 블로그 스킨 편집 수정 : 기본적인 팁 3가지 (7) | 2020.03.22 |
| 애드센스 계정 정지 방지! 구글 퍼블리셔 툴바 설치하기! (Google Publisher Toolbar) (1) | 2020.03.21 |